はじめまして、ムツミと申します。「CAMPFIRE」という、クラウドファンディング事業の会社のデザイナーをしています。
普段はグロース周りのデザイン施策を担当していて、少し前は仲間集めプラットフォーム「TOMOSHIBI」という新規事業のデザイン全般を担当していました。
---
最近デザインを勉強している友人にむけて、勉強におすすめの記事や本をまとめる機会があったのですが、UIデザインをはじめたの頃の自分に読んで欲しい…と思うものばかりでした。当時のわたしは「とりあえずやってみてわからなかったら調べる!」という方法で突き進み、体系的に学ぶことが少なかったためです(反省)
まだまだデザインを語れる立場ではないのですが、せっかくなので当時の自分に向けて、そしてこれからの自分のおさらいになるように、厳選してnoteに記録しておこうと思います。
僭越ながら、UIデザイン勉強中の方や、UIデザインへの理解を深めたい方々の参考にもなれましたら幸いです🙏
”
👤 この記事の対象の方・過去の自分・UIデザイナーを目指している初学者(なにかしらのUI画面を作ったことがある人)・原点回帰したい現役デザイナー・デザインへの理解を深めたいエンジニアやディレクター
”
”
✖️ この記事で書かないこと・具体的なUIデザインの手法やTips”
▼ UIのルールや指針を知るためのガイドライン勉強しはじめの頃は見た目を華やかにすることに意識が寄ってしまって、過度な装飾や、要素を目立たせるためだけにドロップシャドウをかけてしまう等、いわゆる「UIのお作法」的なルールを無視してしまうパターンが見受けられます。
UIデザインはなんとなくの感覚やセンスでするものではなく、知識・ロジックに基づいて設計していくことが大切です。そこで、感覚頼りになってしまうことを避けるために必要な「デザインガイドライン」を4つ紹介します。
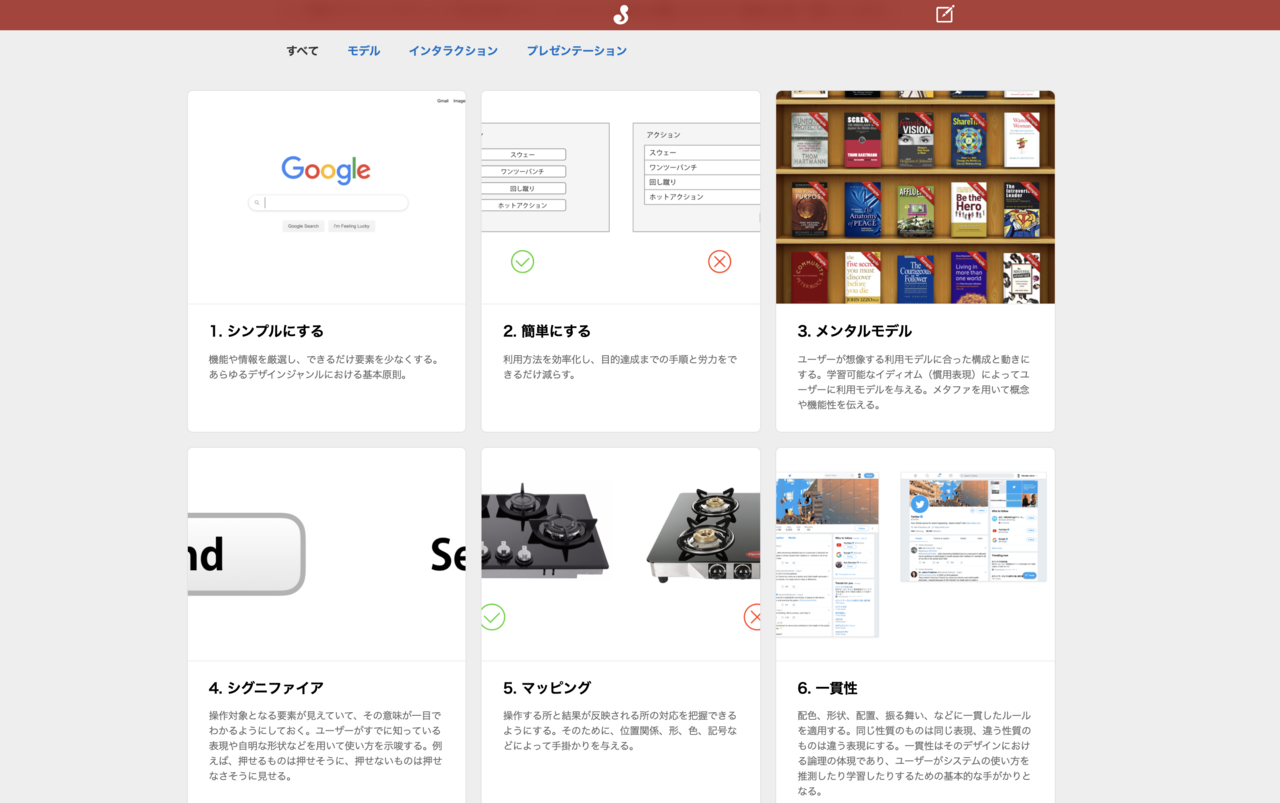
1:ソシオメディア / ヒューマンインターフェースガイドライン
ソシオメディア | ヒューマンインターフェース ガイドラインソシオメディアがまとめている、ヒューマンインターフェースをデザインする際の指針です。これらは、インターフェースデザインに関www.sociomedia.co.jp

UIに関する指針が100項目にギュッとまとまっています。
そもそもどんな事を意識してデザインすれば良いのかがわからない!という方や、デザインに迷ったときにみると答えが見つかるかもしれません。「UIデザインをするときの辞書」のようなガイドラインです。簡潔にまとまっているので、すぐに実践に落とし込みやすいのも魅力的。
↓以下2つは英語表記のため、英語に慣れていない方は少しハードルが高いかもしれませんが、翻訳機能を駆使して読むことをおすすめします📖
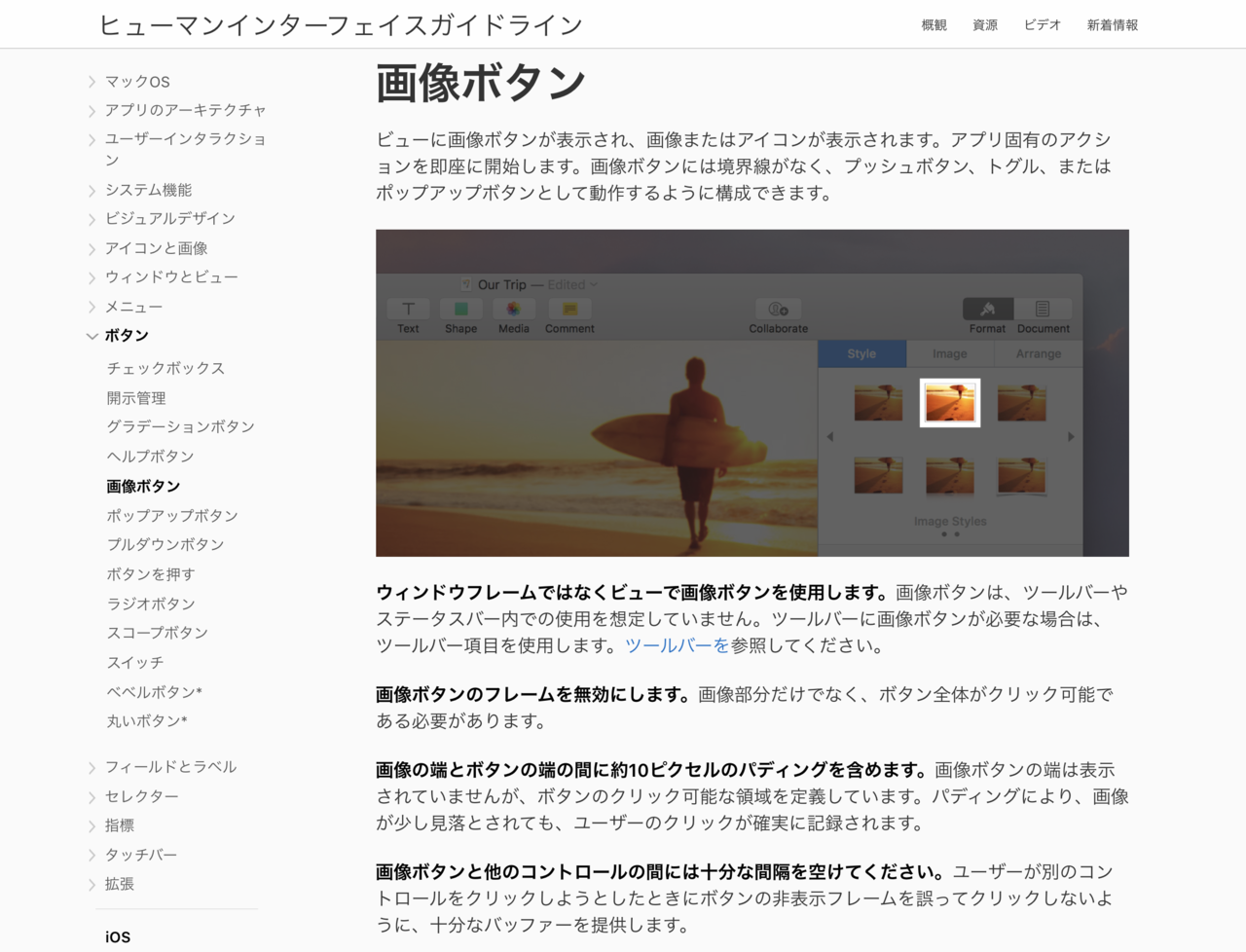
2:Apple / ヒューマンインターフェースガイドライン
Human Interface Guidelines - Design - Apple Developerdeveloper.apple.com

↑Google翻訳した画面
おなじみAppleの提唱するヒューマンインターフェースガイドラインです。MacOS、iOS等で採用されている部品がどんな機能を持っているのか、それらがなぜそのレイアウトなのか等、OSに最適化したUI設計をするための指針が書かれています。
WebのUIについての記載はありませんが、Apple製品の普及率を考えるとメンタルモデルも形成されやすく、普遍的な考えだと思うので、UIに関わる方は読んでおいて損はないです。
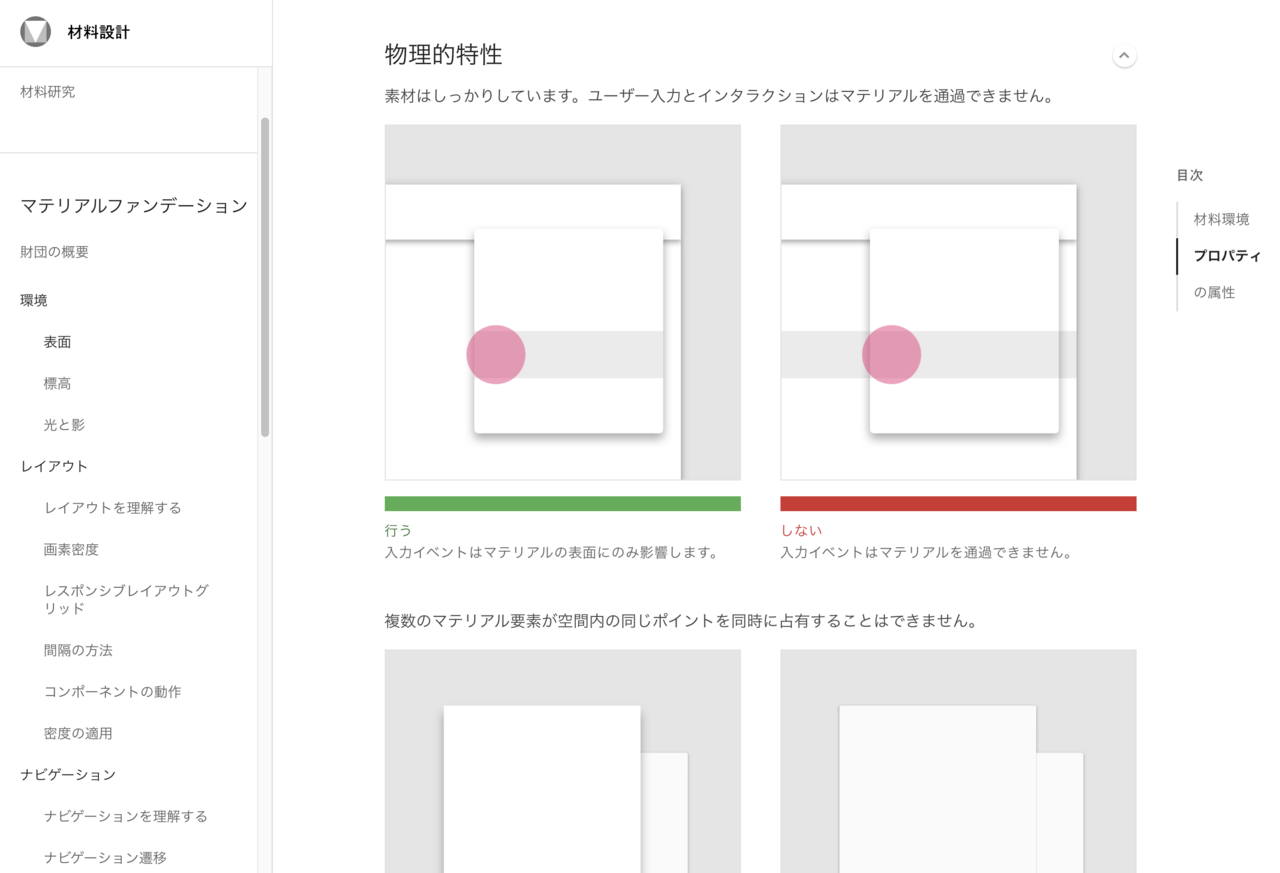
3:Google / マテリアルデザインガイドライン
Material DesignBuild beautiful, usable products faster. Material Design is amaterial.io

↑これもGoogle翻訳した画面
Android、iOS、Web向けにGoogleが提唱しているガイドラインですが、物理法則に則った設計をするという思想のもと、UIの指針が記載されています。光や影の付き方、物の重なり方、奥行きを自然な表現にし、ユーザーにとって直感的にわかりやすいデザインを目指します。
パディングのとり方やシャドウの付け方も細かく解説されているので、「なんとなくこのくらい」でデザインしてしまっていた人はこのガイドラインを読んでみるとコツが掴めると思います。
翻訳したものでも比較的理解しやすいと思いますので、ぜひ。
4:アクセシビリティデザイン
アクセシビリティからデザインを学ぼうこれはエンジニアである僕がアクセシビリティを学ぶことによりデザインの知識と理解が深まったという経験談です。もしも今、あなたuxmilk.jp

これまでに上げたガイドラインとは少し毛色が変わりますが、アクセシビリティのためのデザイン原則一覧です。ユーザーの状態や属性に依存しない情報伝達を目指します。

こちらは自閉症スペクトラムのための「すること(左)・しないこと(右)」リストの一部ですが、自閉症スペクトラムの方に限らず、どんな方でもこの原則が守られていると、より正しく情報を受け取りやすくなります。
その為、アクセシビリティを担保したデザインは、自ずと万人にわかりやすいデザインになっているはずです。
”画像出典元:https://github.com/UKHomeOffice/posters/tree/master/accessibility/dos-donts/posters_ja
”
ガイドラインは、デザインを作る人や環境に左右されることなく、デザインや操作の一貫性を保持したり、UI設計時の指針としておくことで生産性の向上を見込めます。
新しいサービスを作る際も、独自のUIを作る等の突飛なことはせずに、ガイドラインやメンタルモデルに則った設計をするとユーザーに受け入れてもらいやすくなるなと、日々思います。
ガイドラインの重要性についてもっと知りたい方は、こちらの記事が参考になります↓
▼ UIデザインを本質から考える本人が目の前の情報をどのように処理して、どのような反応をするのか。UIデザインを作る上で欠かせない「人の心理・無意識・習慣」についての知識は、設計時の重要な指針となってくれます。一見難しそうに感じてしまいますが、読み物としても面白く、読みやすい本を2冊選びました。
5:インターフェースデザインの心理学
インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針www.amazon.co.jp3,080円(2020年08月02日 02:04時点 詳しくはこちら)
Amazon.co.jpで購入する
定番書!
人の行動心理を理解して、そこにマッチしたデザインにすることで直感的に使えるものであったり、「買ってもらう」「登録してもらう」など、いわゆるコンバージョンにつなげるデザインへのヒントが詰まっています。デザイナーだけでなく、サービス開発に関わるエンジニア・ディレクター・プロダクトオーナーにもおすすめです。
ちなみに続編もあります↓
続・インタフェースデザインの心理学 ─ウェブやアプリに新たな視点をもたらす+100の指針www.amazon.co.jp3,080円(2019年10月17日 10:27時点 詳しくはこちら)
Amazon.co.jpで購入する
(まだ続編は読んでいないので内容は割愛しますorz)
6:オブジェクト指向UIデザイン
オブジェクト指向UIデザイン──使いやすいソフトウェアの原理 (WEB+DB PRESS plusシリーズ)www.amazon.co.jp3,278円(2020年07月25日 11:33時点 詳しくはこちら)
Amazon.co.jpで購入する
最近ソシオメディアさんが出版された、いわゆるOOUI(オブジェクト思考ユーザーインターフェース)についての解説書です。
「初学者には難しそう」というお声もちらほら目にしましたが、寧ろ初学者こそ読むべき内容かもしれないな、と思います。
最初に陥りがちな「やること」をベースにしたUIデザインと比較して、「目的・もの」をベースにしたUI設計は何が優れているのか。人の行動心理と結び付けて、丁寧に解説されています。
本の後半はワークアウトになっていて、OOUIの考え方を実際に手を動かして学ぶことができます。勉学から実践まで網羅されていて、とってもおすすめな1冊です。
▼ 体系的にUIデザインの全体像を掴むための本近頃デザイナーに求められる仕事の範囲は広がってきているなと感じます。「UIデザイナー」1つとっても、UIの画面を美しく作れさえすればOKということはあまりなく、ビジネス的な視点や、エンジニアリングの視点等が必要な面もしばしば。
じゃあ、デザイナーってどんなことを考えて、どんなことを実際に業務でやるの?そのためにはどんな勉強をすればいいの?という具体的なことを知るために、デザインプロセスをイメージできる本を1冊選びました。
7:はじめてのUIデザイン
はじめてのUIデザイン 改訂版www.amazon.co.jp2,500円(2020年08月01日 20:47時点 詳しくはこちら)
Amazon.co.jpで購入する
2019年にPEAKSという技術書のクラウドファンディングにて出版された本です。デザインのプロフェッショナルな方々が、「UIデザイナーを目指している人に渡せる最初の1冊を作りたい。」という思いから作られたそうですが、まさにそんな1冊。
UIデザインの大切さや、知っておくべき用語、デザインの歴史、デザイナーの役割、情報設計の仕方や具体的な開発プロセス・運用まで、デザイン業務の教科書のように利用できる本だと思います。具体的な内容なため、UIという概念をこれから知るぞ!という段階の時よりも、デザインで手を動かす段階のときに読むのがおすすめです。
ちなみに今読み返しても、「なるほどこう考えればいいのか」という発見が得られます。先人の教えはありがたいです。
最近加筆修正を加えた改訂版がKindleから出たそうなので、そちらのリンクを貼っています。
▼ おまけ:デザインを学ぶためのおすすめサービス・場所勉強するのにおすすめなサービスと場所を最後に少しだけ。
✏️ その1:Cocoda!
Cocoda! - あなたがクリエイターでいられる場所cocoda-design.com

↑画像のようなカリキュラムをはじめ、お題に基づいたUIデザインを作るコンテンツが用意されているため、実践に近い形で学ぶことができます。また、他のユーザーさんのアウトプットが見られるので、モチベーションアップにも良いです。
✏️ その2:Schoo
「UIデザイン」の学習ならオンライン授業・講座のSchoo(スクー)「UIデザイン」に関する検索結果|Schooschoo.jp
授業形式で様々な講座を開催しているのですが、動画コンテンツならではのわかりやすさが魅力的。テーマも豊富で、面白いものが多いです。
✏️ その3:FLAT Designer's BAR
タイトル未設定twitter.com
デザイナーのためのコミュニティバーで、デザインに興味がある人から現役のデザイナーまで、幅広いデザイン関係者が集まり夜な夜なデザイントークをする場所です。といいつつ、情勢的に店舗営業はお休みしているのですが、デザインに関するオンラインイベントを定期的に開催したりしています。
実は、私もプランニング / ブランディング担当として関わらせていただいています。もし営業が再開した際には、ぜひ遊びにいらしてください。
▼ まとめ所々自分で自分を諭すような、反省文を書いているような気持ちになりました…!
現役デザイナーの方には基本的な物ばかりで、目新しい発見はなかったかもしれません。
UIデザインには正解がなくて、簡単にさくっと答えを導くことはきっと永遠にできないと思います。ただ、少しでも答えに近づけるようなヒントはこの「基本」の中に詰まっていると、今回のnoteを書きながら改めて思いました。定期的に原点に立ち戻って、アウトプットやプロダクトの質の向上に貢献していきたいです。
デザイン初学者の方も、興味がある方も、共に頑張りましょう…!
ここまで読んでくださってありがとうございました!
Twitterやっているので、よかったらフォローしてください🕊
タイトル未設定twitter.com